
设计的核心原则
设计并不像把一些图形和文本放在一张纸上那么简单。这个职业需要训练、研究和一些糟糕的设计才能真正做好。下面你会发现一些常见的最佳实践,我们每天都在为你的观众创造迷人的图形。
在制作营销材料时,你应该考虑的十大设计原则

01. 为你的受众设计
每个节目或活动都有一个目标受众。最重要的信息是“你为谁设计?”这些观众将会接收并根据发送给他们的信息采取行动,并将告知作品的布局、设计和内容。
左图用衬线字体加上许多褶边,给人的印象是这是一个正式的活动。由于这是一个以锻炼为基础,面向学生观众的活动,因此如右侧所示,无衬线粗体是更好的选择。

02. 创建有意义的层次结构
层次是指设计中信息的顺序,以显示其重要性。确保海报上最重要的信息有最突出的地方。实现这一点的方法包括,字体的大小和重量,颜色或比例。使用这些技巧会让你的听众知道他们应该密切关注哪些信息。
在这个例子中,左边的图像显示了一个粗细的文本,并在没有视觉提示的情况下向左对齐,不知道什么是最重要的信息。在右边,很明显这个活动是“老年人送行”,日期和地点用粗体字指定。

03. 把对齐和边距放在首位
对齐是将视觉元素(如图像和文本)排列在一起,以在设计中创造一致性的想法。这使得眼睛可以轻松地浏览内容,并为观众提供可读性。对齐也适用于页边距。有效的设计将重要信息放在页边空白处。一个好的经验法则是在8.5 x 11英寸的文档中保持文本和其他重要内容距页边空白处1.5英寸。
上面图片的左侧显示了一个不靠近正文的标题。除此之外,标题太靠近边缘,没有与正文对齐。在右侧,示例显示了标题和正文彼此非常接近,并且都向左对齐以方便阅读。

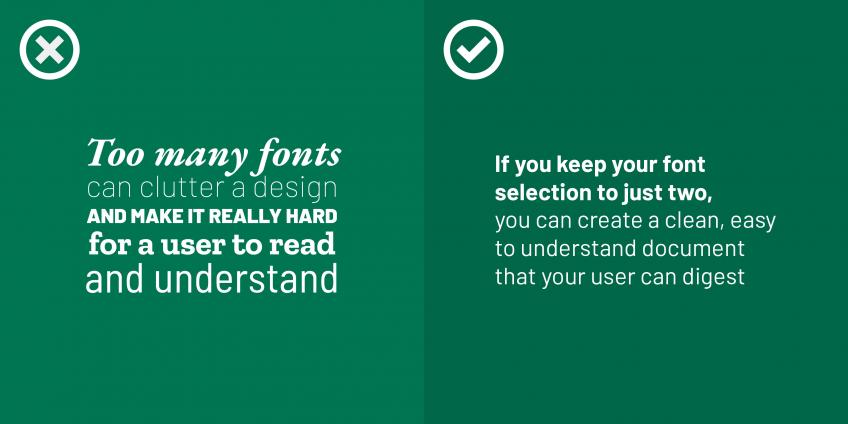
04. 使用简单的字体调色板
俄亥俄大学的字体库包含三种字体,代表了他们想要向观众描绘的品牌和感觉。官方俄亥俄字体是P22 Mackinac和Termina。第二种可用的字体是Proxima Nova。最好的做法是在一篇文章中只使用两种不同的字体来最大化可读性。要了解更多关于俄亥俄的字体,请访问品牌排版指南。
左边的例子表明,许多不同的字体和权重可能会影响用户的体验,并最终使他们感到困惑。在右边,只使用了两种字体,内容很容易阅读和理解。

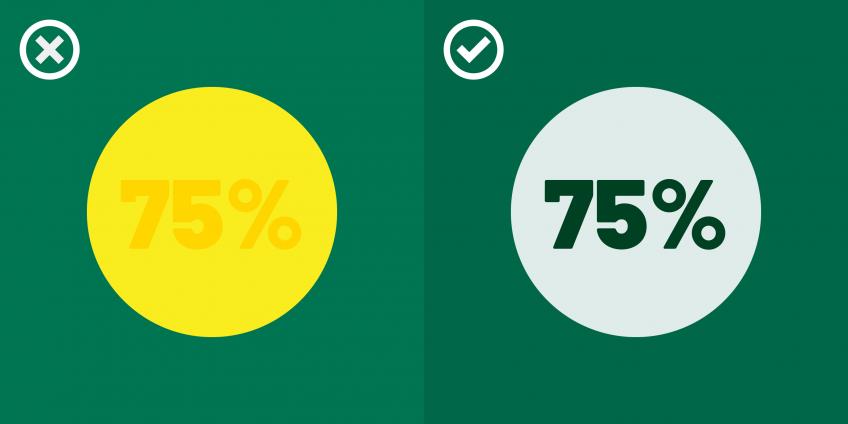
05. 使用有凝聚力和相互补充的颜色
色彩是让你的设计脱颖而出的简单方法。使用颜色来相互补充,而不是分散你的读者,使一个有凝聚力的设计。俄亥俄大学的调色板包括官方大学的颜色,即卡特勒绿和冲天湖白。它还在强调调色板中指定各种颜色。要了解更多关于俄亥俄大学调色板和查看颜色,请访问他们的品牌颜色指南。
在上面的例子中,左边的颜色太接近黄色,很容易区分文本的内容。在右侧,使用了较浅的颜色,并且文本足够深,以提供最佳的可读性对比。
要在微软程序中使用大学颜色,请使用以下说明:
Word for Windows
- 点击对话框底部的“更多颜色”。
- 在下一个对话框的顶部,单击Custom选项卡。
- 从颜色表中输入适当的RGB值。
- 点击“OK”。
Word for Windows不支持CMYK,因此不要使用它来准备将使用四色流程打印的文档,例如商业打印。
Word for Mac 2011
- 点击对话框底部的“更多颜色”。
- 在下一个对话框的顶部,单击滑块图标。
- 从下拉菜单中,选择“RGB滑块”(用于仅以电子方式显示的文档或演示文稿)或“CMYK滑块”(用于使用四色流程打印的文档,例如商业打印)。
- 为要再现的颜色输入上述图表中的相应值。
- 点击“OK”。

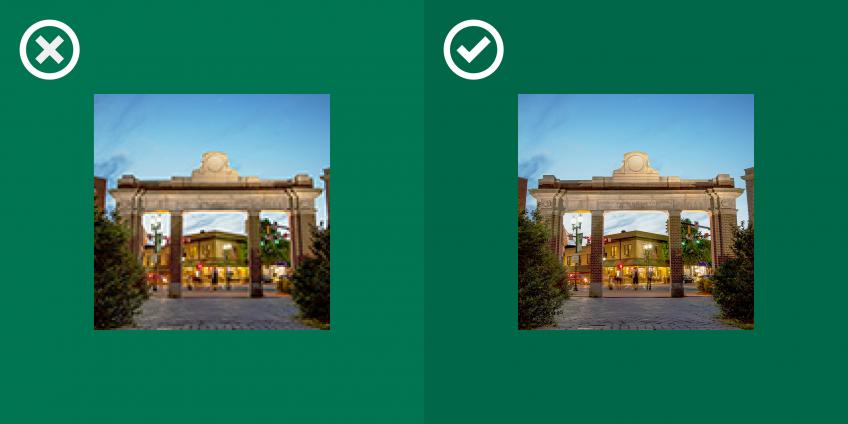
06. 仅以适当的分辨率插入图像
你是否曾经在网上找到一张图片,当你打印出来的时候,它看起来很粗糙?这是因为图像的分辨率,尤其是打印图像的分辨率很重要。在进行印刷设计时,我们需要一个合适的dpi(300),即每英寸点数。图像包含的“点”越多,图像的分辨率或清晰度就越好。一般的经验法则是,如果图像小于1MB(兆字节),则可能是低分辨率,不能用于打印件。
左边的图片是从一个网站上拉下来的,没有正确的打印格式,看起来像像素化了。在右边,图像是从源代码下载的,分辨率为300dpi,可以用于打印。
俄亥俄大学提供了一个照片档案,用于收集高分辨率图像。下载这些图片时,请始终选择“原始大小”以获得最佳分辨率。如果您无法访问Photoshelter,请通过UCM请求访问。

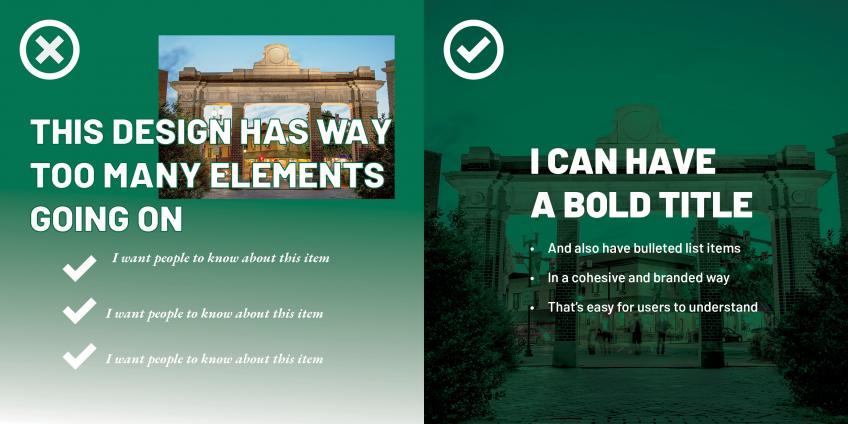
07. 保持它的干净和可读
留白是你的朋友。许多初学者觉得留白需要用更多的文字或图像填充,但事实并非如此。在你的设计中只提供图像和文本,这将有效地让观众了解你正在主持的节目或活动,不多也不少。如果你认为在设计中需要添加一些额外的元素,在添加它们之前问问自己这些额外元素的目的。
在左边的例子中,图像是压倒性的,标题太接近图片。此外,使用了太多的字体,很难理解层次结构。在右边,我们确保有足够的空白,不会让用户感到困惑,流程也很容易理解。

08. 使用网格
在初始设计中添加网格可以提供一个框架,并对内容的位置进行对齐。网格的列越多,设计就越灵活。通过在边距内放置参考线来设置网格。在Microsoft Word的Microsoft帮助窗口中搜索“在网格上对齐对象”以配置这些网格。
左边的例子展示了一个不使用网格的设计。正确的示例使用了一个两列网格,以及如何安排信息以支持该网格。

09. 永远不要拉伸你的字体或图像
字体的创建是为了保持其原始状态。如果一种字体不适合你的设计,试试另一种字体。此外,拉伸图像会扭曲观众对所呈现内容的感知方式。还请记住,摄影师捕捉图像并创建了该构图的视觉表现,扭曲它是错误的。
上图中,图像的左侧显示了被扭曲的文本。在右边,文本已经被放大,以保持文本的约束真实的字体大小。

10. 不要使用太多的元素或效果
太多的元素会损害设计,影响观众有效阅读预期信息的能力。要清楚和简洁地说明你的额外的图像,文字或纹理的位置。
在上面的例子中,左边是一张图片,文字周围有一个轮廓的标题,图标和两个不互补的字体,很难找到设计的流程。在右边,图像用作背景,文本以简单的格式覆盖,以提高可读性。